Make an animation or game. They will generate ideas for users sort sticky notes and name groups.

No Coding Experience No Problem Build Your Own With The Buildbox Game Engine
Color Black White Red Green Blue Yellow Magenta Cyan Transparency Transparent Semi-Transparent Opaque.

. Rocket Height Lesson 11. The Big Game - Variables Lesson 8. Want to keep learning.
Join millions of students and teachers in over 180 countries starting with an Hour of Code. Solving Word Problems with the Design Recipe Lesson 12. Learners work at the design level of abstraction where they create their artwork and algorithms.
Explorers will have 2 minutes to brainstorm and 2 minutes to group the users. The curriculum includes daily lesson plans made up of inquiry-based activities videos assessments and computing tools allowing teachers to guide and learn alongside students as they discover core computing concepts. Make games apps and art with code.
Color Black White Red Green Blue Yellow Magenta Cyan Transparency Opaque Semi-Transparent Transparent. Im a software developer on Minecraft and I work on some of the animals and enemies in the game. Hour of Code Activities.
Booleans and Logic U Lesson 14. CODEORG - COURSE D - LESSON 8 - ANSWER KEY Computer Science. Each part challenges students to accomplish a new task.
Each part challenges students to accomplish a new task. As humans we get really bored if we have to do. Game Lab Explorers will be introduced to the design process through the creation of a game or animation.
Boolean Operators Lesson 15. Anyone can learn computer science. Go beyond an hour.
Sam the Bat Lesson 16. Ages 13 all modern browsers English only. Anyone can learn computer science.
Learners first design the sprites and backgrounds for their project then they design their algorithms to create their program flow. Explorers should have completed Youth First Day Survey online here at the start of the. The Design Recipe U Lesson 10.
Try a one-hour tutorial designed for all ages in over 45 languages. Host an hour or read the How-To Guide. Composite Functions Lesson 9.
Our team designed the CS Principles curriculum to support students and teachers new to the discipline. Design an animation or game code with blocks or JavaScript to make it work then share your app in seconds. Once teams have a group of users narrow the potential target user group to one or two categories.
BEFORE YOU BEGIN 1. The Big Game - Booleans. With a team of extremely dedicated and quality lecturers tci lesson game answers will not only be a place to share knowledge but also to help students get inspired to explore and discover many creative ideas from themselvesClear and.
Make games apps and art with code. To design a project that builds on a given example. Tci lesson game answers provides a comprehensive and comprehensive pathway for students to see progress after the end of each module.
Game Lab is a programming environment where you can make simple animations and games with objects and characters that interact with each other. Explorers will have time in the next two lessons to research and refine. Lesson 5 Design to code.
The Big Game - Animation Lesson 13. Anyone can learn computer science. I worked on the part where you can feed an ocelot a fish to tame it into your own cat.
Mapped to CSTA standards the course takes a wide lens on computer science by covering topics such as problem solving programming physical computing user centered design and data while inspiring students as they build their own websites apps animations games. Leaders should have completed the Leader First Day Survey online here at the start of the Post. They also have the opportunity to add another variable to enhance their project.
Curriculum KS2 Unit Lesson. I can choose the artwork for my project. Learners implement the algorithms that they created in Lesson 4.
Computer Science Discoveries is an introductory computer science course for 6 - 10th grade students. Make games apps and art with code. One of the animals that I worked on is the ocelot.
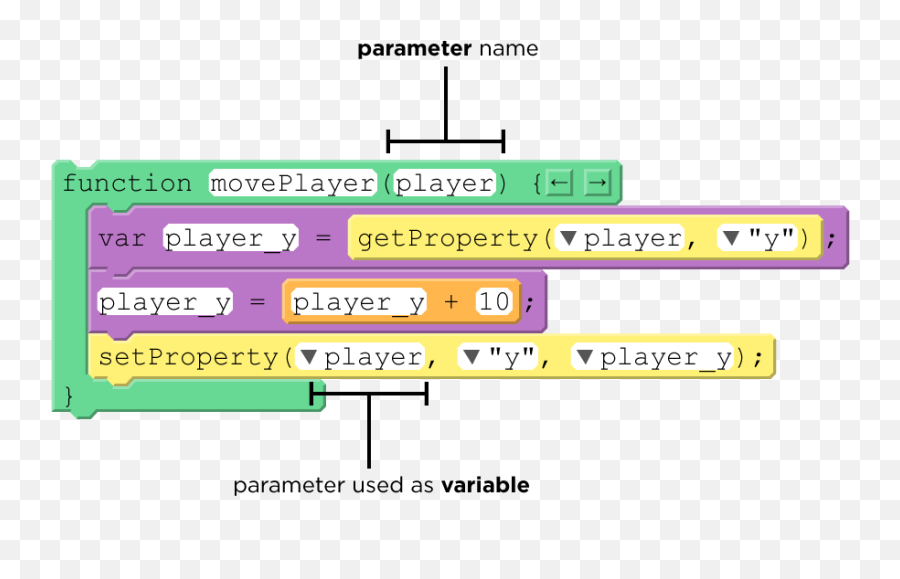
In doing this they identify variables in an unfamiliar project and learn the importance of naming variables.

Code Org Using The Game Design Process Lesson 26 Part 21 Challenge B Answers Adding Lives Youtube

Game Design Process Lesson 20 Puzzle 12 Code Org Tutorial With Answers Youtube

The Program Design Process Code Org Lesson 20 The Game Design Process Emoji Emoji Race Free Emoji Png Images Emojisky Com

Code Org Review Everything You Need To Know Codakid

Game Design Process Lesson 20 Puzzle 17 Code Org Tutorial With Answers Youtube

Online Course Introduction To Video Game Design Arturo Monedero Alvaro Domestika


0 comments
Post a Comment